Cult Beauty
UI Project
Cult Beauty is a dedicated team of beauty devotees on the hunt for the coolest cult products the world has to offer – from the latest scientific discoveries to hundred-year-old remedies that have never been improved. Cult Beauty is the destination for those looking for the next big thing. Whether it’s a problem-solving treatment or a yet unheard-of oil, they pride themselves on their transparency, listing full ingredients and publishing all reviews and only selling the products that blow them away.

The Project
Looking at the UI of cultbeauty.co.uk was an opportunity to sink my teeth into Figma. I reproduced the pages of my chosen user journey, working with design systems, grids, layout, components and prototyping.
The Prototyped Journey
The high-fidelity wireframes mimic the task of searching for the Natasha Denona Retro Palette and adding it to the shopping bag.
The following screenshots direct you through the journey:
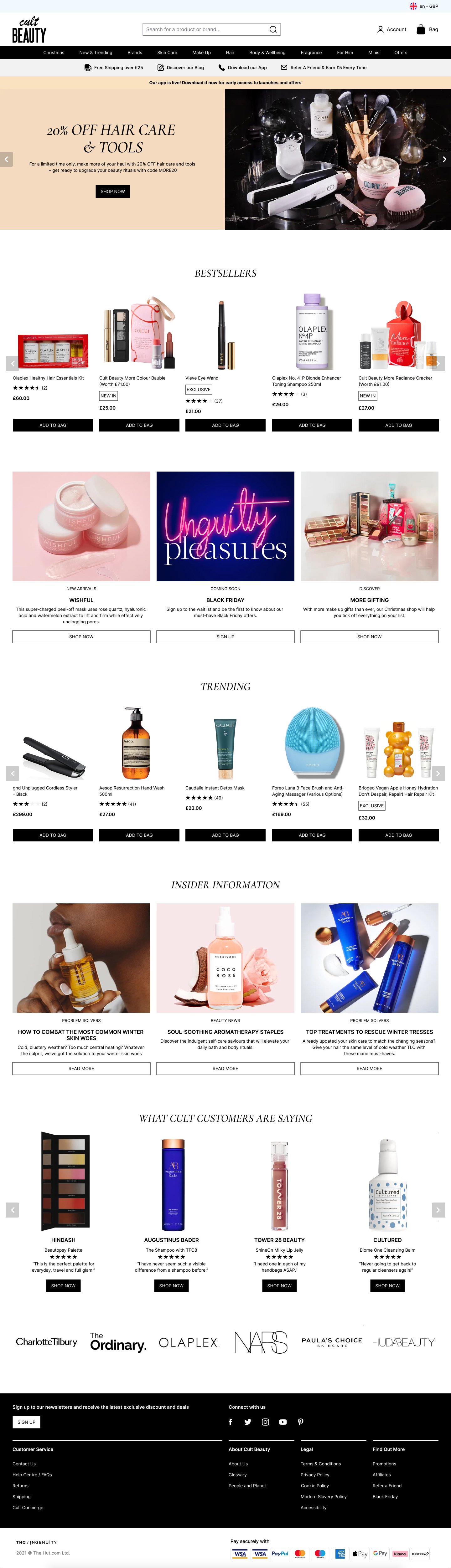
Step 1: Homepage
Scroll up and down to view the entire page (sub-navigation prototyping in progress)
Navigate through the hero carousel
Navigate through the ‘Bestsellers’ carousel (prototyping in progress)
Click on the Natasha Denona hero banner
Step 2: Brand Page
Scroll up and down to view the available products
Click on ‘Shop all Natasha Denona’ to jump to ‘Shop by Collection’
Hover over each product to see an alternative image
Toggle ‘Save to Wishlist’ for each product in ‘Shop by Collection’
Select the Retro Palette from either the ‘Top Sellers’ section or ‘Shop by Collection’
Step 3: Product Page
Navigate through the images
Expand the dropdowns below the images for product information
Toggle ‘Save to Wishlist’
Click the ‘Add to Bag’ button
Scroll through overlayed window
Click the ‘View Bag’ button
Step 4: Shopping Bag
Scroll to view the entire page and review the purchase
Imparted Nuggets
Some very useful information was shared with me, which I will forever keep in mind when working in Figma and other prototyping tools:
Use paper to map out the pages needed and the elements they contain. This will save so much time in the long run. Start with a well-built design system – grid, colours, fonts, font sizes, buttons, links – and add components as you go
Build the pages incrementally, round by round. Think of the process as a physical building. You start by laying a solid foundation and don’t add the windows until the walls are up. Bells and whistles like electrics and plumbing only happen once the structure is water-tight
Components are precious, like diamonds. They need to be preserved. Instances are like cubic zirconia. Do what you want with them
’Tis better to stretch than to squish – the opposite of print design. Always design for the smallest possible screen because it is easier the space the design elements out than it is to fit them into a smaller grid




