Beta Booster
UX & UI Project
Beta Booster is a tech brokerage service. They connect early-stage entrepreneurs and small start-ups, who need initial tech development of websites and/or apps, with the tech people who can build them.
Beta Booster manages the project, ensuring the outsourced developers turn the entrepreneur’s idea into a minimal viable product (MVP) that can be rolled out to users as cost- and time effectively as possible.

The Project Challenge
The client wanted a website entrepreneurs could use to submit their project briefs so that Beta Booster can start matching them with the correct outsourced developer. The web app needs to:
Be customer (entrepreneur) centric
Allow entrepreneurs to submit project briefs (onboarding)
Allow entrepreneurs to schedule calls to further discuss their brief
Display the available services
Have an onboarding process for developers so they can be screened
Automatically create an internal match between an entrepreneur and outsourced developer so Beta Booster can put together a brief for the developer
My Role
Member of a UX/UI design team of three. In week one we shared the tasks, comparing and combining our findings. In week two we divided up the remainder of the project. My primary responsibility was the digital wireframing and prototyping while assisting with the copy for the final presentation.

The Research
Getting Started
We began by interviewing the Founder to clarify his requirements and expectations. He vocalised his openness to our ideas and/or changes and confirmed that he is responsible for vetting developers. We were curious about his business model and the services he envisions providing. This meant we understood where he would like to put his focus and resources. He also mentioned he would like to minimise consultation time.
We identified the minimum criteria for user research interviews is that the interviewee must have an idea. Beta Booster is for anyone who has an idea for a website and/or app and doesn’t know how to get it built.
Armed with the information gathered from the stakeholder interview, a challenge to solve and a solution to deliver, we jumped into the discovery phase.
Competitor Analysis
Looking at some of Beta Booster’s competitors’ sites, we analysed what they did well and what we felt was missing from their offerings. Some provided resources. Some didn’t. Some allowed online idea submission, some didn’t. None listed their pricing but all supplied case studies and/or testimonials.
User Research
We conducted 10 interviews in total. All those interviewed have an idea for a website and/or app and have varying degrees of technical skill. We wanted to find out their level of technological understanding, how far they’ve developed their idea and how they look for a developer.
Research Insights
On The Client Side
Entrepreneurs have a different understanding of what is required to turn ideas into websites and/or apps
There are many different stages in the process of having an idea and developing it
There is more work for the entrepreneur to do between submitting an idea and the idea being ready for the developer
The entrepreneur does not know what developer-ready means
No one was developer-ready
It is important for Beta Booster to be clear with the entrepreneur as to what stage their idea is at so that they don’t waste their time or the potential client’s time
There is the perception that developing an idea is expensive
Many entrepreneurs don’t really know how to start developing their idea
On The Business Side
Beta Booster will be spending a lot of time on consulting as many entrepreneurs’ ideas are not yet ready for development
There is a need to guide and support entrepreneurs through the development phase
Beta Booster only makes money once the idea goes to the developer, not from onboarding entrepreneurs
With the current business model, Beta Booster needs to charge a consulting fee to check if an idea is viable before the entrepreneur commits to the build or they will be doing a lot of work before being able to charge anything
Entrepreneurs with tight budgets are not going to spend money on consulting
There are a multitude of developers to choose from who will need vetting which will require a lot of time
Beta Booster’s reputation relies heavily on the quality of the developers they work with
Understanding The Entrepreneurs
Beta Booster is for anyone who has an idea for a website and/or app and doesn’t know how to get it built. Therefore, we used technical knowledge as the starting point to differentiate between the types of entrepreneurs who could be potential clients. Someone with a working knowledge of development who may have even developed websites and/or apps for clients would not need Beta Booster.
This leaves us two types of entrepreneurs: those with little to no technical knowledge, such as our persona, Terry, and those with an understanding of the build process but not the skill set to build their idea on their own, such as our persona, Jessica.
Personas And Empathy Maps
Experience Maps
Terry’s and Jessica’s experience maps
Protecting Our Client
Conversely, it is important for Beta Booster to stop people from submitting ideas too easily and limit the provision of free consultations.
Key Recommendations
There are 4 important guiding principles the entrepreneur would like addressed when finding a developer: Guidance, Transparency, Trust and Communication
Guidance
as to how to go through the development process
with spending their limited budget where it will make the most impact
via actual information (resources) that walk them through preparation (Possible resources: idea clarification templates, training courses, find a mentor, free guides, blogs, how to guides, cross promote hubs and groups)
Transparency
in what they can get for their budget
as to where their budget will be spent
of the developer vetting process to reassure of developer’s skill
how long the process will take
Trust
in the person/site guiding them through the process
the developer is vetted and has the skill to build the tech to the level expected
their idea will be cared for by Beta Booster
Communication
so entrepreneurs feel they have enough information to make an informed decision
so entrepreneurs know progress is being made on the development
so entrepreneurs still feel connected to their ideas
An Important Consideration
Entrepreneurs feel very attached to their ideas and want to feel like they have enough information to make an informed decision. Beta Booster needs to speak ‘client’ to the developer and ‘developer’ to the client.
Problem Statement
Beta Booster needs to offer a trusted process to guide clients through their idea development. Resources and guidance on the website will cut down on consultancy time with clients whose ideas are not yet fully realised, while still keeping them connected with Beta Booster until they are developer-ready. Clients can spend their limited budget where Beta Booster can provide the most value – facilitating the development. This will also result in the most profitable business model for Beta Booster.

Designing A Solution
Ideation
As a team, we worked on sketching out potential solutions, user flows and wireframes. We focused on the client-side of the experience as this journey was most important to delivering a minimum viable product (MVP).
Going Digital
We divvied up the pages and used Figma to create low fidelity wireframes, which were then built up into medium fidelity wireframes. The following flows were prototyped:
Visiting the site just to see what Beta Booster are about, what they offer and how to work with them
Browsing the available resources and accessing the information about patents
Accessing case studies for more in-depth explanations
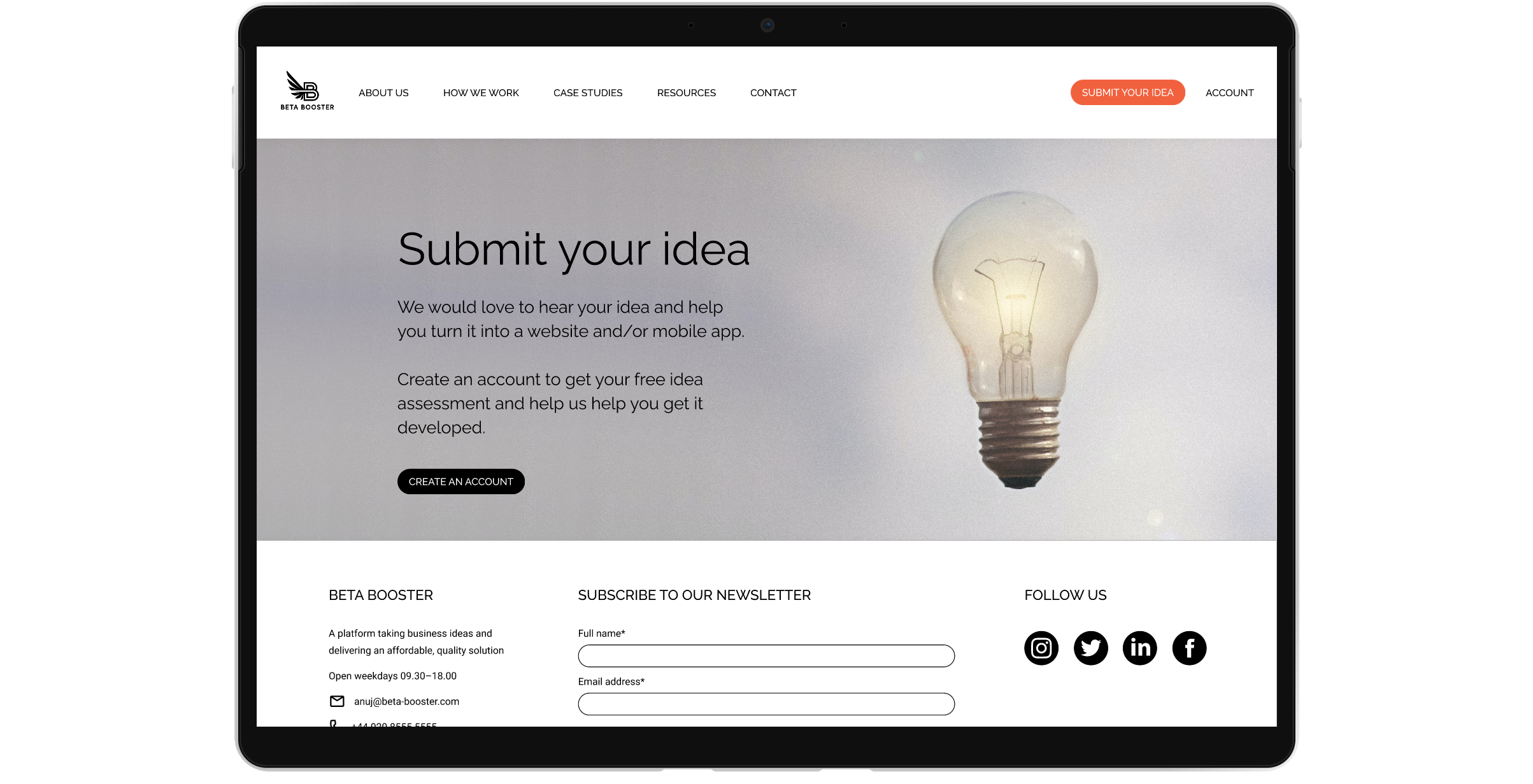
Submitting an idea, including creating an account
Contacting Beta Booster
Low Fidelity Wireframes
Medium Fidelity Wireframes
The following journeys have been prototyped:
Visiting all the pages accessible from the navigation, be it from the navigation itself, or links on the various pages
Submitting an idea
Creating an account
On the Resources page, you can get more information about patents
Due to time constraints, our testing time was marginal and we didn’t actually have the opportunity to do the usability testing we would have liked to do.
Next Steps
Building a library of helpful, downloadable resources
Potentially changing name/rebranding
Developing mobile version
Incorporating flow for developers and investors (developers – apply now to join our team, angel investors – contact us)
Next Next Steps
Get advice and feedback from the Beta Booster community of entrepreneurs, developers and investors to display on the site
Create a customer relationship management (CRM) to manage and keep track of entrepreneur and developer details
Our Conclusion
We realised that, although Beta Booster has potential, there is a gaping hole between having an idea and supplying the idea in a developer-ready state. Unless Beta Booster can address a way to bridge this gap without holding the client’s hand through the entire journey, the amount of consulting and admin will outweigh the potential to make money.
In the long term, it could become its own platform, connecting entrepreneurs and developers without a middleman.
The Handover
We presented our research and solution to Beta Booster’s Founder via Zoom as he was unable to attend in person. It was well received and the client was very happy with our findings. He sent us a WhatsApp message after the presentation to say “thank you again for such an amazing job”.

“Thank you again for such an amazing job.”
Additional Lessons Learned
Know what the other team members are working on. It is vital to make sure everything is unpacked and that everyone’s understanding and expectations are aligned. Create an agenda with questions, grouped into high-level topics. Make it clear what needs to be covered in the allotted time so you don’t run out of it and that nothing important gets overlooked.
When presenting to the client, telling a story is an important part of conveying the work and keeping them engaged in the presentation. But don’t overload the slides with too much information.















